5 Tested How To Build A Website Html Work
13 Epic How To Build A Website Html - This tutorial series uses visual studio code, a free code editor available for mac, windows, or linux, but you may use whichever code editor you prefer. Create a professional website for free with the website.com website builder.
 Web Development Tutorial for Beginners (2) Basic CSS . In this tutorial, i'll discuss some of the main reasons why you should make a portfolio website for yourself.
Web Development Tutorial for Beginners (2) Basic CSS . In this tutorial, i'll discuss some of the main reasons why you should make a portfolio website for yourself.
How to build a website html
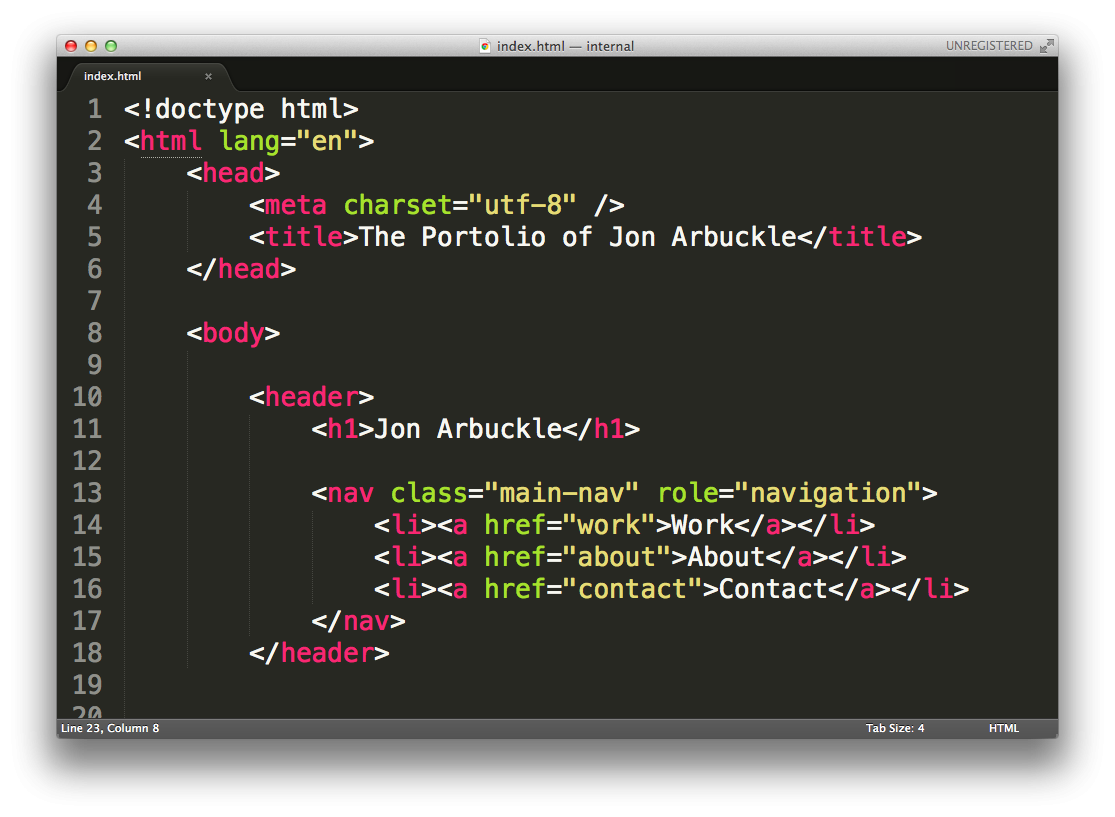
13 Unlock How To Build A Website Html. What do i mean by “platform”? The first thing you have to learn, is html, which is the standard markup language for creating web pages. It's the first thing people see. How to build a website html
Css — stands for cascading stylesheets. It’s great that people want to. The next step is to learn css, to set the layout of your web page with. How to build a website html
In this tutorial, html5 and css development: Build full website using only html | html full course | how to create website using html in this live lecture, i teach you how to build a full website using. We'll show you how to make yours in just 9 steps an enormous number of people use website builders to make a website.wix alone has over 100 million subscribers, while shopify recently passed 1.2 million. How to build a website html
This is going to be your homepage. Now let’s build this layout in html. Then, i'll walk you through how to build your own fully responsive portfolio website with html, css, and javascript. How to build a website html
That’s what we’re going to do. Learn how to use html and css to make webpages. Smooth to the *html> element to enable smooth scrolling for the whole page (note that it is also possible to add. How to build a website html
Html — stands for hypertext markup language. To explore html in practice and begin building an html website, we’ll need to set up a new project using a text editor. Get started with web development using visual studio code to build a website using html, css, and javascript, and using developer tools in the browser to check your work. How to build a website html
As i mentioned above, if you choose website tonight you do not need any software because it Domain names, web hosting, website templates, and ecommerce solutions included. Do you want to learn how to build professional websites with html5, css3, and javascript? How to build a website html
What do i need to know to build a static website. Html is the backbone of any website. Before we explain how to build a website with html and css, we should first make sure that our clients actually know what the languages are and how they work together. How to build a website html
Without it, there would be no website. Creating a basic html web page. The methods you use here can be applied to other css/html website projects. How to build a website html
It’s like the scaffolding on which you build the site and an essential tool to master on your way to learning how to create a website from scratch. Open your text editor and insert the following code. Now save as and make sure you select all files under save as type and save the file with an.html extension so it looks like index.html. How to build a website html
You can either use software like dreamweaver or build your pages from scratch (learn html and css). Well, back in 2005 when i got started with web development, most sites were created using html (code), css, and php. What's nice is that we already have an index.css file as you can see in the file tree on the left but, if we were to put styling in there right now, nothing would change because we. How to build a website html
Drag and drop to build, click to. Html is the markup language that you surround content with, to tell browsers about headings, lists, tables, etc. The latest version is html5. How to build a website html
Build a new page the easiest way to start working on a new page is to duplicate an existing page and use it as a template. In order to build a website, you first got to decide what platform you’re going to build your website with. Because of this, it's important that you stick to good coding practices. How to build a website html
Create a copy of the index.html. If you don't follow the best practices, you Html tells your website what text is supposed to be on the page, where images How to build a website html
Html is coded in a way to establish the structure of web pages. How to build a one page scrolling website html? Create the structure with html. How to build a website html
Css is the stylesheet language that you style the page with, to When we were using html to make the website, we were using it to introduce structure and content whereas the css will allow us to introduce visuals and design for a more complete website. Prerequisites microsoft visual studio code familiarity How to build a website html
The first section of this article is about smooth scrolling. Html, css and javascript are the basic languages to build any website. Just copy and paste the info below into your empty file. How to build a website html
 How to create a website with notepad in html Build A . Just copy and paste the info below into your empty file.
How to create a website with notepad in html Build A . Just copy and paste the info below into your empty file.
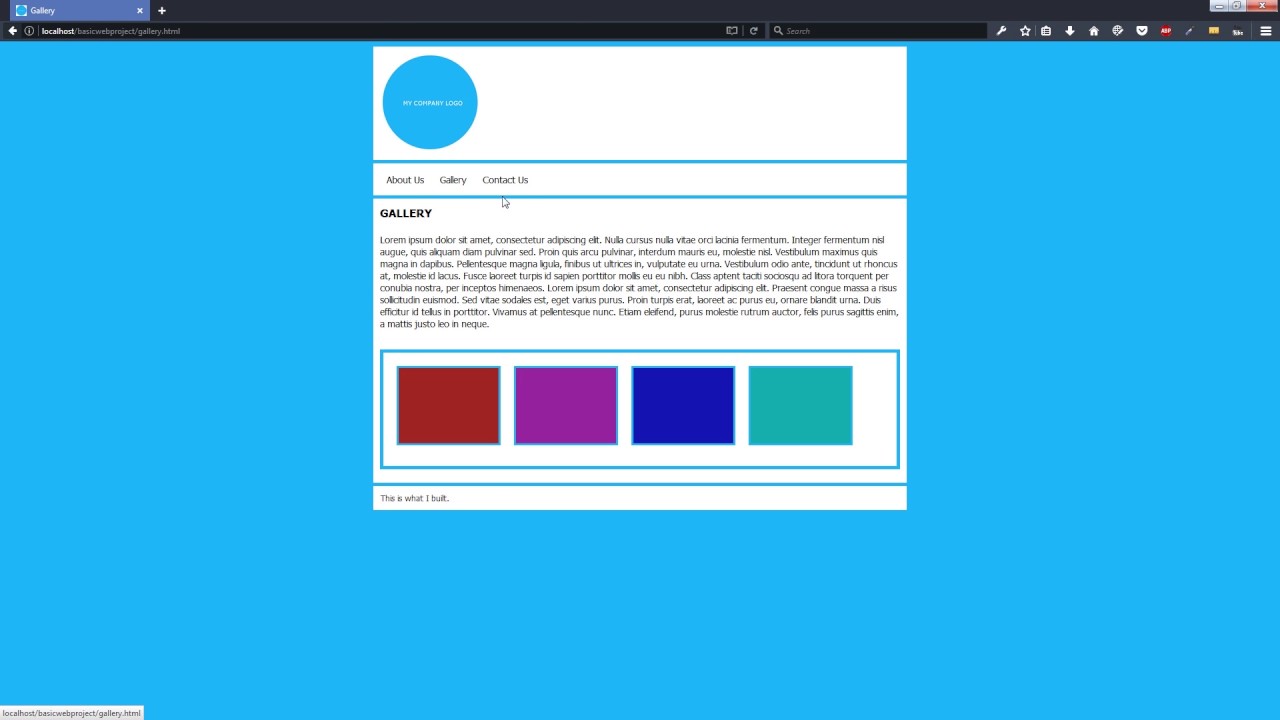
 How to build your own website Episode 5 HTML and CSS . Html, css and javascript are the basic languages to build any website.
How to build your own website Episode 5 HTML and CSS . Html, css and javascript are the basic languages to build any website.
 Do It Yourself Tutorials How To Create A Website Using . The first section of this article is about smooth scrolling.
Do It Yourself Tutorials How To Create A Website Using . The first section of this article is about smooth scrolling.
 Course How to Build a Website with WordPress WebHostTricks . Prerequisites microsoft visual studio code familiarity
Course How to Build a Website with WordPress WebHostTricks . Prerequisites microsoft visual studio code familiarity